JavaScript To-Do App

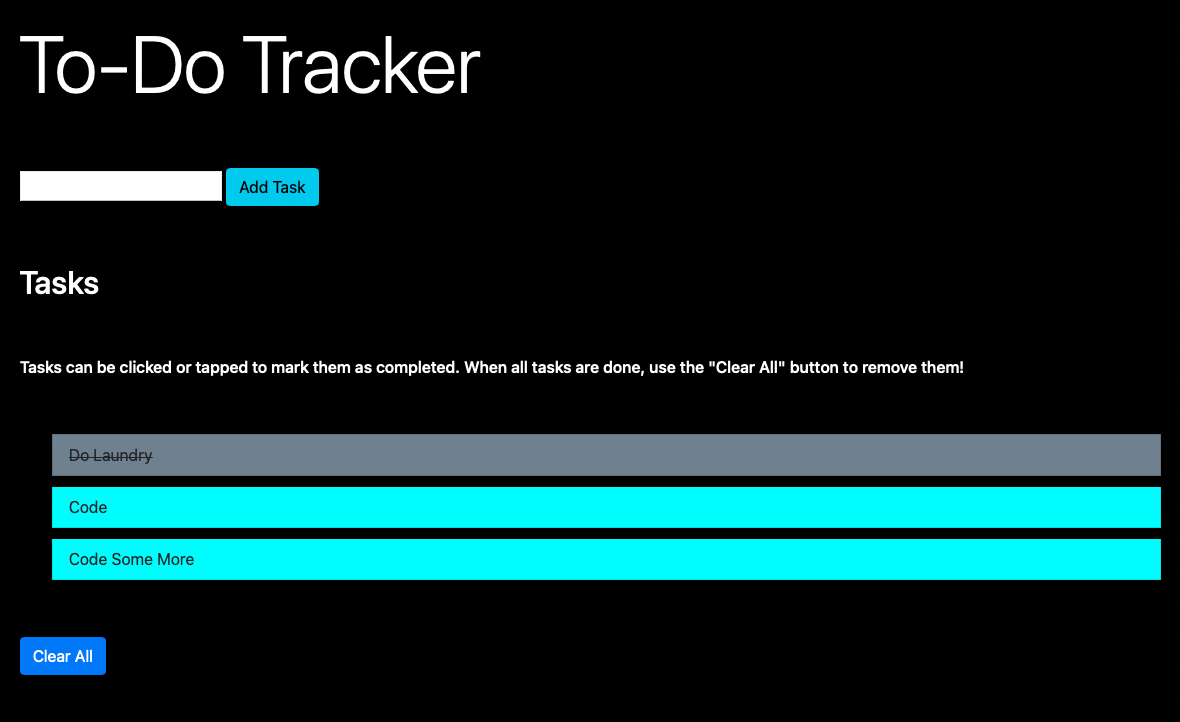
This is a simple task tracker made using JavaScript. The first project I continued to develop by adding my own styles, features, and functionality. Saves tasks to local storage.
The original project simply creates li elements from an array, used local storage, and was completely un-styled. I wanted to add styles, as well as additional features to make it actually useful.
Challenges:
- I initially had some trouble with how to add and remove classes in order to toggle a task as 'complete'. After some research, I learned about the 'classList.add()' and 'classList.remove()' methods.
- My previous use of bootstrap was more about simply utilizing their styles, rather than customizing them to fit your needs. Using Bootstrap to style this project gave me a chance to practice that.
- I didn't fully understand how this project used local storage, so I didn't know how to save the classes of the elements in order to preserve 'completed' status.
Reflections:
Though it doesn't seem very impressive when I look back on it now, I was very proud of this project when I first made it. It marked the first time I felt confident enough in my abilities and understanding to improve upon something I was shown in a course. While I may not have been able to add all the functionality I wanted at that point, this project gave me a chance to really develop my skills and push myself, and because of that it is an important stepping stone that showcases my progress.