React To-Do App

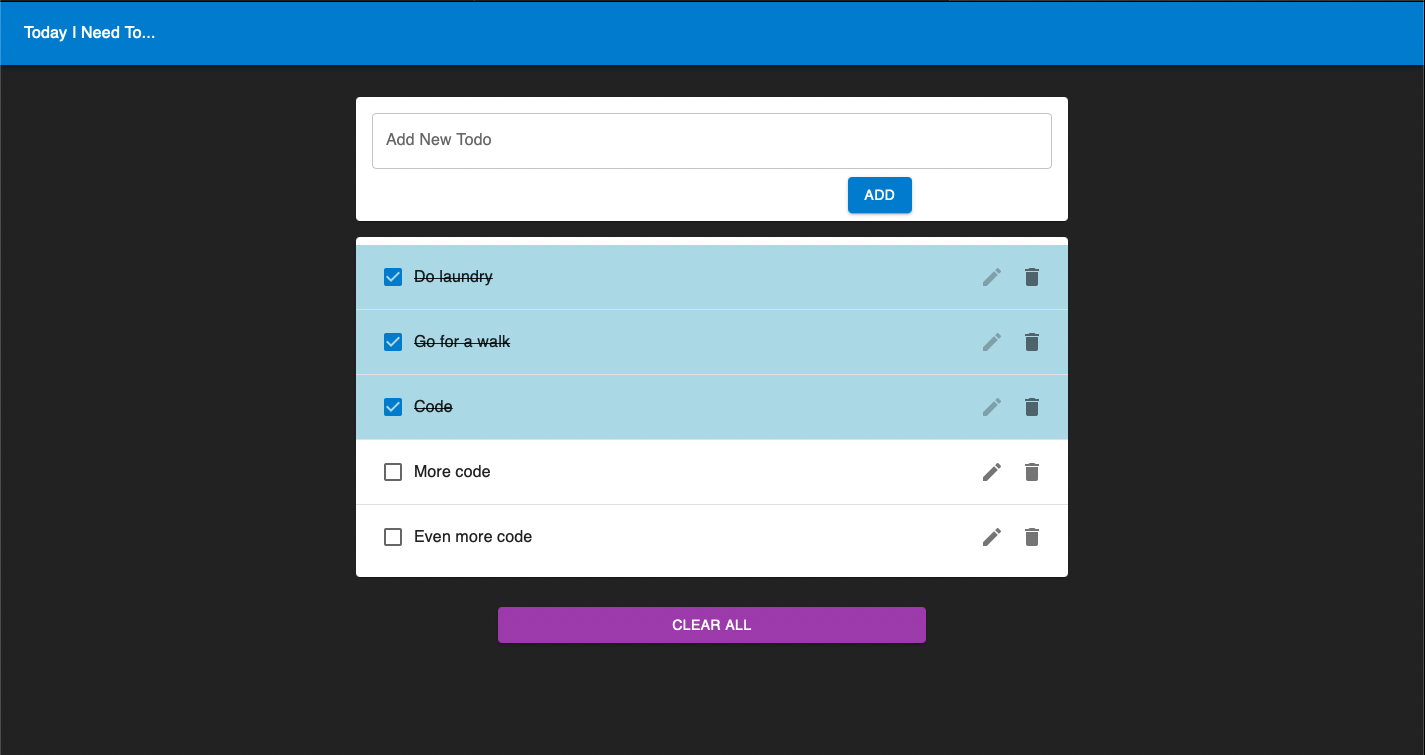
The newer and more complex version of my first task tracker. Made in React with hooks and a context, it has all of the features of the JS one, but with the addition of some new features.
This was designed to be in contrast with the first to-do app shown here, that was just JavaScript. This was a refactored version of a simple React to-do app created in a course, but this one uses hooks, contexts, and a dispatch.
Challenges:
- One challenge was re-factoring this repeatedly. Once I was done switching everything to be functional components and use state with hooks, I needed to refactor again because we had been introduced to the concepts of a context, and so on.
- This project gave me a chance to get familiar with using Material UI components. I had used them in a limited sense before, but using them extensively here let me better understand how to use them effectively, as well as how to customize the styles to fit what I wanted.
- Having to change the method for syncing with local storage to fit each refactor helped me really understand how that process worked, which was very helpful for the next project I made.
Reflections:
This project definitely feels like an 'all grown up' version of my JavaScript to-do app. It has a lot of the same functionality and a similar appearance, but it looks a lot better and has all of the functionality I originally wanted the JavaScript one to have. Creating this was a great moment to take stock of my process, and how creating this far more complicated version felt less daunting than making the simpler one did only 2 months before.